Données externes : comment les récupérer
Comment procéder facilement :
Vous avez votre tableau d'objet à déclarer dans un fichier js
[
{name: "Dupont"},
{name: "Dupond"}
]
Pour le transfert vous utilisez :
let bonPourTransfert = JSON.stringify([[
{name: "Dupont"},
{name: "Dupond"}
])
Dans votre fichier utilisant les données que vous récupérer, il faut écrire :
tabObj = JSON.parse(bonPourTransfert) ;
En action : Dans cette exemple, les données se trouvent dans un fichier JS externe.
Vous avez votre tableau d'objet à déclarer dans un fichier js
[
{name: "Dupont"},
{name: "Dupond"}
]
Pour le transfert vous utilisez :
let bonPourTransfert = JSON.stringify([[
{name: "Dupont"},
{name: "Dupond"}
])
Dans votre fichier utilisant les données que vous récupérer, il faut écrire :
tabObj = JSON.parse(bonPourTransfert) ;
Utilisation de la bibliothèque Jquery pour la mise en oeuvre.
$.ajax({type: "GET",
url: "https://fichier.js", // adresse de de votre fichier.js
dataType: "json", // format
success: handleData // votre tabObj
});
En action : Dans cette exemple, les données se trouvent dans un fichier JS externe.
JSON ?
Les données sur lesquelles vous travaillez ne se trouvent généralement pas dans le fichier JS.
Elles sont dans une base de données. Pour être manipulées, les données seront extraites.
JSON est le format de transfert de données ( XML en est un autre).
nom: "Dupont",
prenom: "denis"
};
profJSON = JSON.stringify(profJS);
console.log(profJSON); //{"nom":"Dupont","prenom":"denis"}
let profJS = JSON.parse(profJSON);
console.log(profJS);
Cas des tableaux :
let profJSON = "[{\"name\":\"Carolus Haverbeke\"},{\"name\":\"Emma de Milliano\"}]";
profJS = JSON.parse(profJSON);
console.log(profJS);
Remarque
ProfJSON est un string, l'écriture suivante serait incorrecte à cause des retours Chariot.
const profJSON = '{
"nom":"Dupont",
"prenom":"denis"
}'
Elles sont dans une base de données. Pour être manipulées, les données seront extraites.
JSON est le format de transfert de données ( XML en est un autre).
Passage d'un objet JS à un objet JSON
const profJS = {nom: "Dupont",
prenom: "denis"
};
profJSON = JSON.stringify(profJS);
console.log(profJSON); //{"nom":"Dupont","prenom":"denis"}
Passage d'un objet JSON à un objet JS
const profJSON = '{"nom":"Dupont","prenom":"denis"}'let profJS = JSON.parse(profJSON);
console.log(profJS);
Cas des tableaux :
let profJSON = "[{\"name\":\"Carolus Haverbeke\"},{\"name\":\"Emma de Milliano\"}]";
profJS = JSON.parse(profJSON);
console.log(profJS);
Remarque
ProfJSON est un string, l'écriture suivante serait incorrecte à cause des retours Chariot.
const profJSON = '{
"nom":"Dupont",
"prenom":"denis"
}'
Destructuring : pour renommer des variables !
Nous pouvons renommer des varibles lors de la destructuration :
const doc = document.documentElement;
const { clientWidth : largeur } = doc;
console.log( `La largeur = ${largeur}px` );
En action
DOM : for of
Il est facile de faire une boucle sur un ensemble de balises.
// selection des nodes
const nodes = document.querySelectorAll("selecteurs");
for(let item of nodesInput) {
// action sur item
}
DOM : ...
Il est facile de transformer une liste de nœud en tableau (voir array.from)
// select input
const eltsInput = document.querySelectorAll("input");
// utilisation de spread pour créer un array
const nodesArray = [...eltsInput];
// select input
const eltsInput = document.querySelectorAll("input");
// utilisation de spread pour créer un array
const nodesArray = [...eltsInput];
DOM : destructuring
Pour accéder à un élément par son id, on utilise généralement document.getElementById().
utilisation de la déstructuration
La déstructuration vous permet d'aller plus loin.Considérons le code HTML
On peut avoir accès à <input ... id="date...> par window.date ou date directement.
La déstructuration nous permet de modifier facilement l'identifiant.
Par exemple, le code suivant permet de déclarer day comme l’élément <input ... id="date...>
const { "date": day } = window;
Exemple de code
Inconvénients
Projet : opérateur ( cas de la déstructuration)
Utilisation de la déstructuration
Modifier le code pour déstructurer le retour de la fonction ! Autrement dit, une fonction (que je peux ne pas avoir écrite) renvoie un objet contenant plein de valeurs (surface, périmètre, volume ...).
La déstructuration me permet de récupérer "uniquement" le périmètre, ou le volume et la surface.
See the Pen Projet cours rayon by dupont (@dupontcodepen) on CodePen.
Projet : opérateur
Pour ne pas avoir de problème de conversion de type vue dans un projet précédent nous modifions le code HTML
<input type="number" id="rayon" value="0" min="0" max="100" step="any"/>
Et, nous utilisons valueAsNumber pour récupérer la valeur.
Ajouter un opérateur pour résoudre le problème d'un champ vide (mettre valeur à Zéro).
<input type="number" id="rayon" value="0" min="0" max="100" step="any"/>
Et, nous utilisons valueAsNumber pour récupérer la valeur.
Ajouter un opérateur pour résoudre le problème d'un champ vide (mettre valeur à Zéro).
Aide TP structure de contrôle
Etudier :
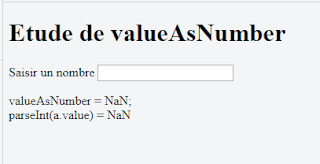
valueAsNumber permet de récupérer une valeur d'un input.Amélioration du code
Un cas délicat : champ vide !
En action valueAsNumber
Inscription à :
Commentaires (Atom)